# Selector Picker
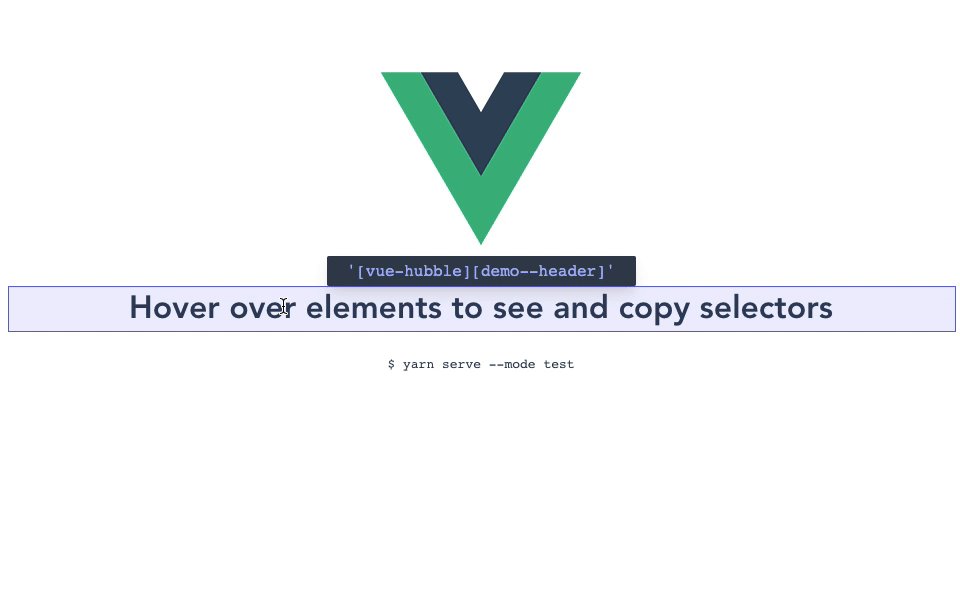
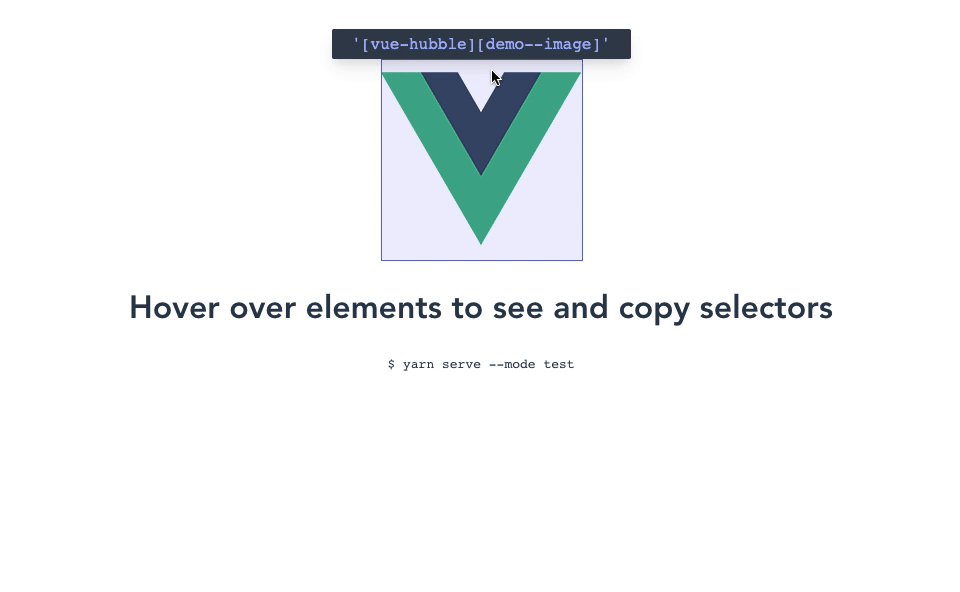
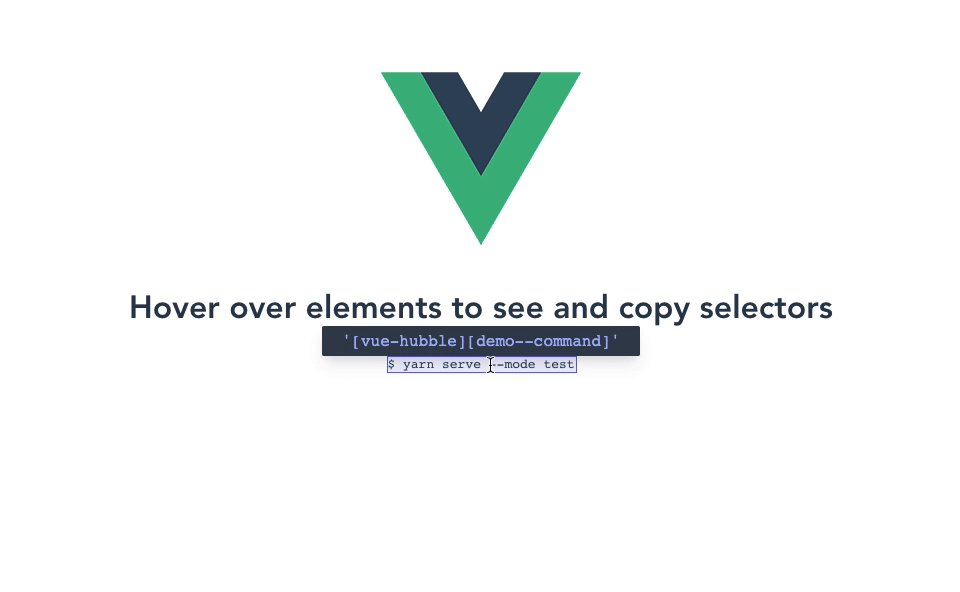
The Selector Picker is similar to the element picker in Chrome Dev Tools, except it shows a tooltip (which copies the Vue-Hubble selector when clicked) when you hover over an element which has Vue-Hubble applied.

# Enable Selector Picker
You can enable the selector three ways:
1. Use the Vue Hubble Official Browser Extension (opens new window) 🚀
2. Set enableSelectorPicker to true when installing Vue-Hubble
Vue.use(VueHubble, { enableSelectorPicker: true });
3. Use the console in dev tools to set window.$hubble.options.enableSelectorPicker to true
$ window.$hubble.options.enableSelectorPicker = true;
← Usage Namespacing →
